Category: ux practices
Communicating with client representatives, an experience.
Sometimes you may have to collaborate with client’s representatives (e.g. managers, advisors, marketeers) in order to gather requirements for a new project.
It is very possible that they have never been included in a website or mobile application design in the past so they can only accept deliverables from a particular level and up!
I conducted a series of meetings with a financial advisor, a tv product manager and my CEO.
The meetings stories are presented below:
- Meeting 1. Discussion – Requirements – Conceptualization
- Meeting 2. Present a balsamiq prototype that visualize requirements from meeting 1 and 5 Personas that whre created after research.
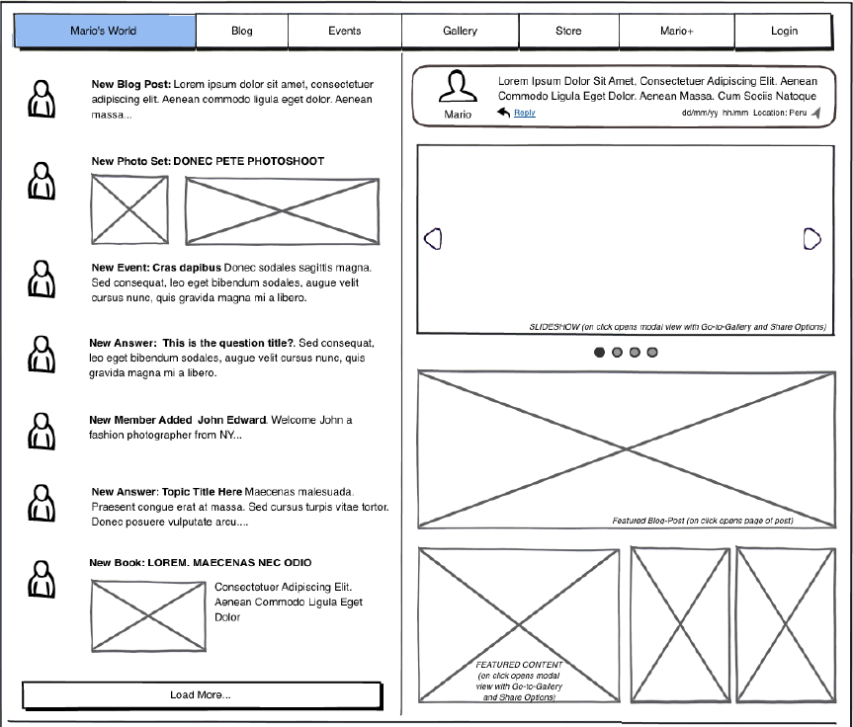
Sample of the balsamiq mockup
Advisor perceived balsamiq sketch-looking wireframes as a sample of the final product. As much as I tried to explain the reason for sketching and that the final result will have nothing to do with those early wireframes, she couldn’t even look at them in order to provide feeback on the design decisions. She actually call them “cartoon-looking” and proposed to work on “something more final-looking”. Personas worked nice into communicating that I know what I am doing…
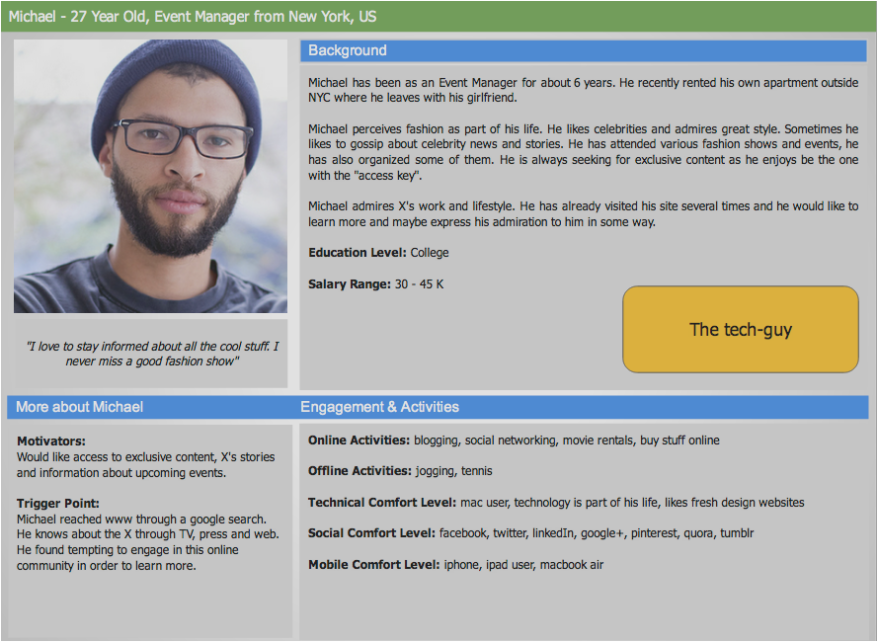
Sample of a persona
- Meeting 3. TV manager and my CEO had a better understanding of sketches, so we worked together with card sorting, wireframes and requirements prioritization. I shared a card sorting board as a google drive drawing and we worked remotelly on the main section labelling and the required user actions. I gathered feedback from her on this meeting and iterated my designs.
- Meeting 4. I created a hi-fidelity comp of the home page in photoshop in order to convince advisor that the final product is not going to be like a balsamiq sketch. Advisor was impressed with the comp and so I gained trust in order to continue with lo-fidelity prototypes. Again I gather feedback and I iterated my designs. Additionally I asked from 2 available employees to navigate the prototype in order to cunduct a fast usability test. I found out 2-3 usefull stuff and I changed them on the next iteration.
- Meeting 5. I created an Axure lo-fi wireframe with the basic pages. I gathered feedback and iterated again.
- Meeting 6. I created the photoshop-illustrator graphic assets and relative content-scenarios and I imported them to the existing axure work in order to create the hi-fi prototype. Representatives where exited about the overall look-and-feel and solutions provided.
The prototype was ready to be presented to the client, along with a presentation of the value-proposition.
Conclusions:
- High-level managers can not provide feedback on early designs but only on hi-fi comps and prototypes.
- In general, clickable prototypes work better than photoshop comps, due to interactivity and familiarity with the browser.
- Marketeers and managers are familiar with card-sorting so it works in order to gather ideas.
- Personas are difficult to fit in a 2-3 hours meeting with stakeholders than are not designers.
A prioritization worksheet that..works
A have recently been called to facilitate a prioritization process for an upcoming MVP (Minimum Viable Product). A nice approach that presents formal results and works in real world is to use a prioritization worksheet as described in the book “A Project guide to UX design” by Russ Unger and Carolyn Chandler http://projectuxd.com/.
A created a more “automated” version of this worksheet in google drive.
Prioritization Worksheet (Google Drive Link)
where I used the following rules:
The worksheet was completed by 4 key members:
- Business importance: Product Manager
- User importance: UX Designer
- Technical feasibility: Software Architect
- Resource feasibility: Project Manager
Each member rated his field by the rating rules and then a custom formula applied:
(Business + User importance) – (Technical + Resource feasibility) = Feature score
Features are then prioritized by their score which is a 4 members opinion.
Implications:
Each member should have conducted the required research and rate based on validated knowledge.
- business importance requires defined and clear business goals
- user importance requires user research (at least)
- technical feasibility requires technology knowledge and high-level architecture
- resource feasibility requires knowledge of team performance and project planning.
The results are presented below:
We processed in implementing the features with score over 0.
Value: we decided in a formal level on what features we should focus for this MVP.
What’s next? Create a prototype and test it with real users.